MentorHub is an innovative integration into LinkedIn designed to enhance user experience by providing a seamless mentorship feature.
This project was driven by the need to bridge the gap in existing mentorship platforms and to create a user-centric solution that fosters meaningful professional connections.
Our approach was deeply rooted in Human-Computer Interaction (HCI) principles, ensuring a focus on usability, personalized user journeys, and effective communication channels.
The Concept
Our project aimed to integrate mentorship features into LinkedIn, focusing on usability and user-centered design. This initiative addressed key aspects of social interaction, usability, and personalized experiences within a professional networking platform. We recognized the need for a seamless, user-centric mentorship experience in professional networking contexts.
Research and Preparation
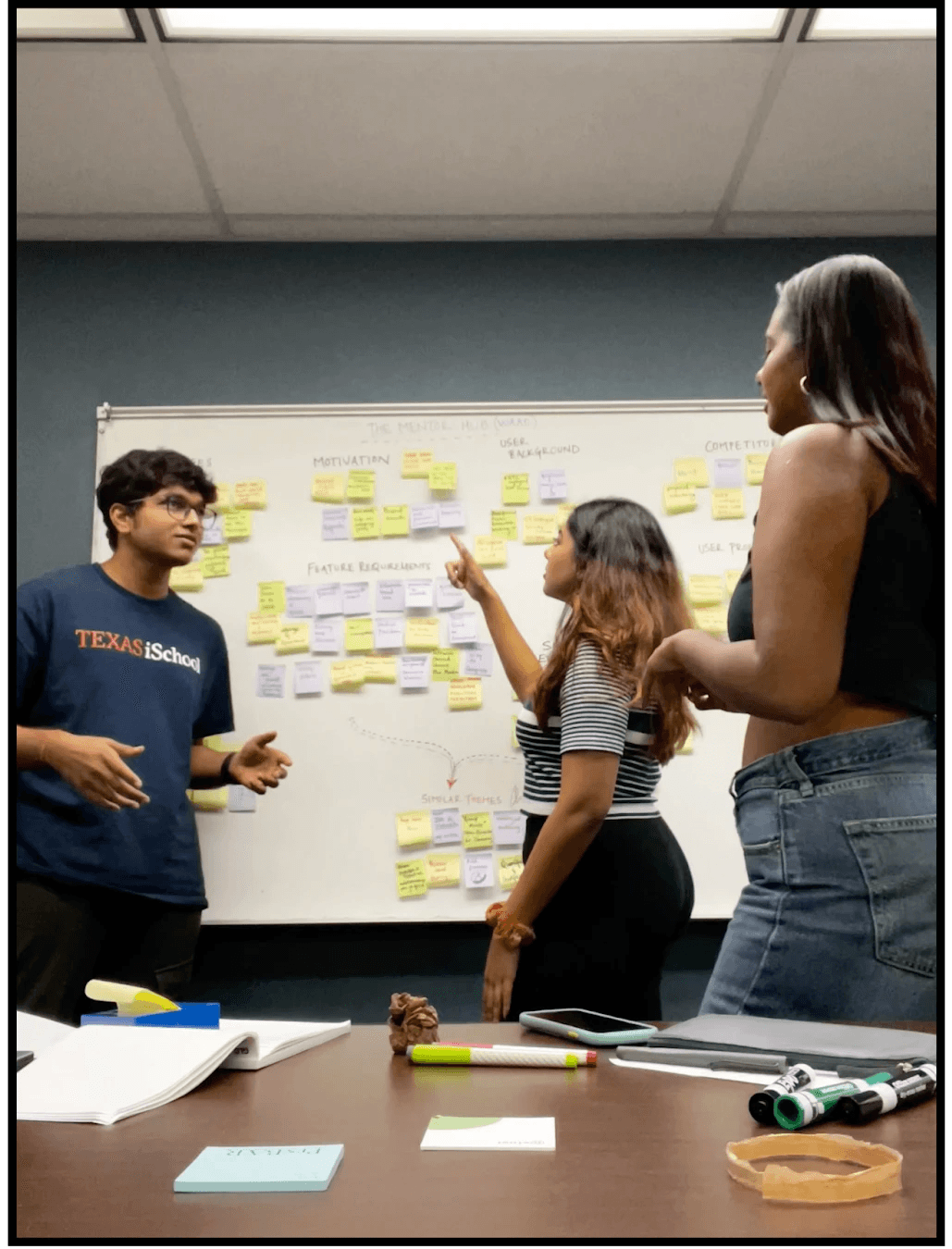
To create a robust and effective solution, our team employed a comprehensive user research methodology. This included interviews, surveys, and usability testing to gain insights into user needs and challenges. We collaborated with stakeholders to gather diverse perspectives and conducted a competitive analysis to identify best practices.
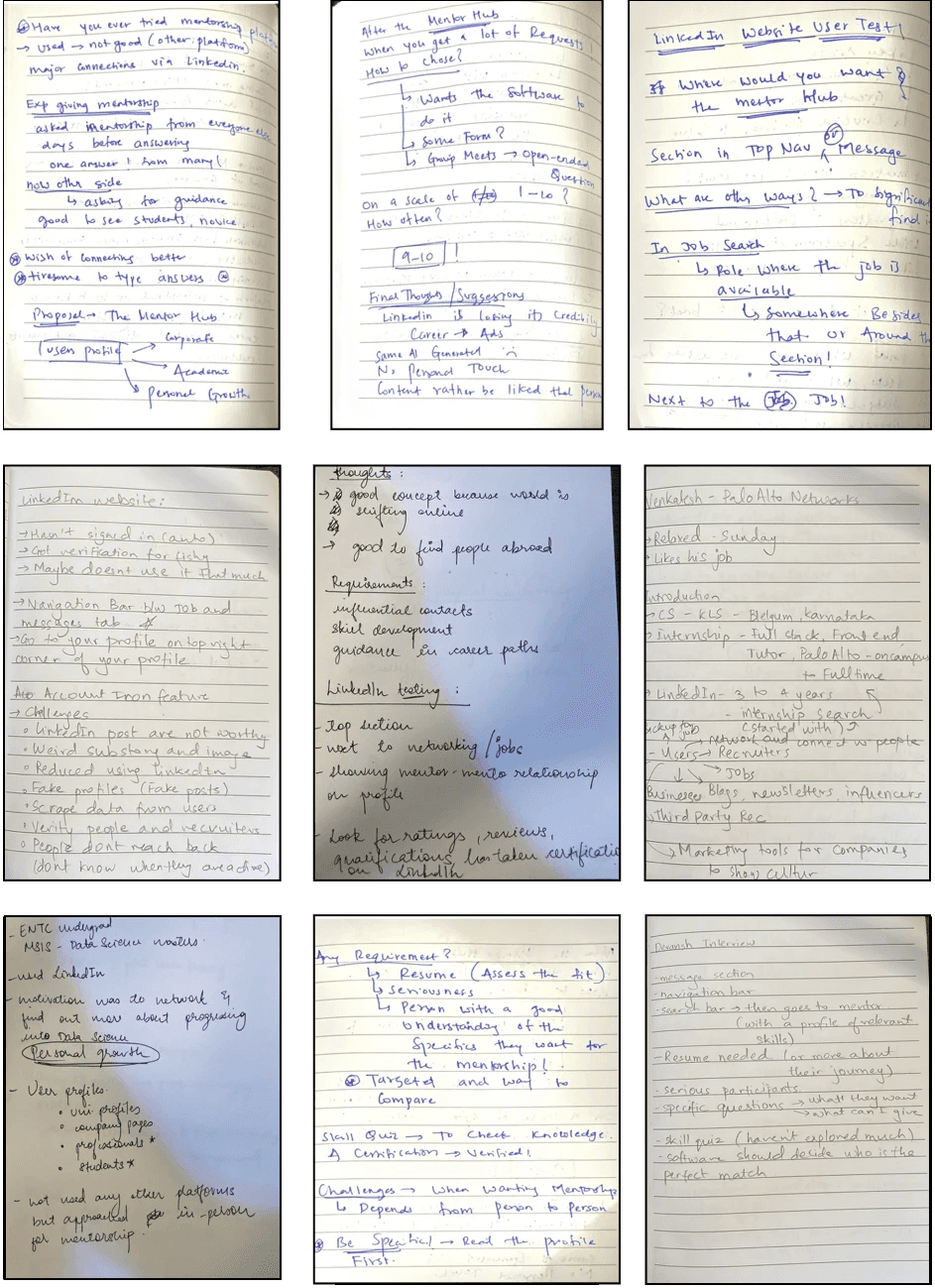
To ensure accurate and detailed data collection, we used real-time notes during interviews, forming the foundation for our Work Activity Affinity Diagram (WAAD).

This figure shows our team’s raw notes from user interviews. It highlights the initial data collection phase where we gathered qualitative insights from potential users about their needs and challenges in mentorship.

This figure shows our team’s raw notes from user interviews. It highlights the initial data collection phase where we gathered qualitative insights from potential users about their needs and challenges in mentorship.
User Centered Design
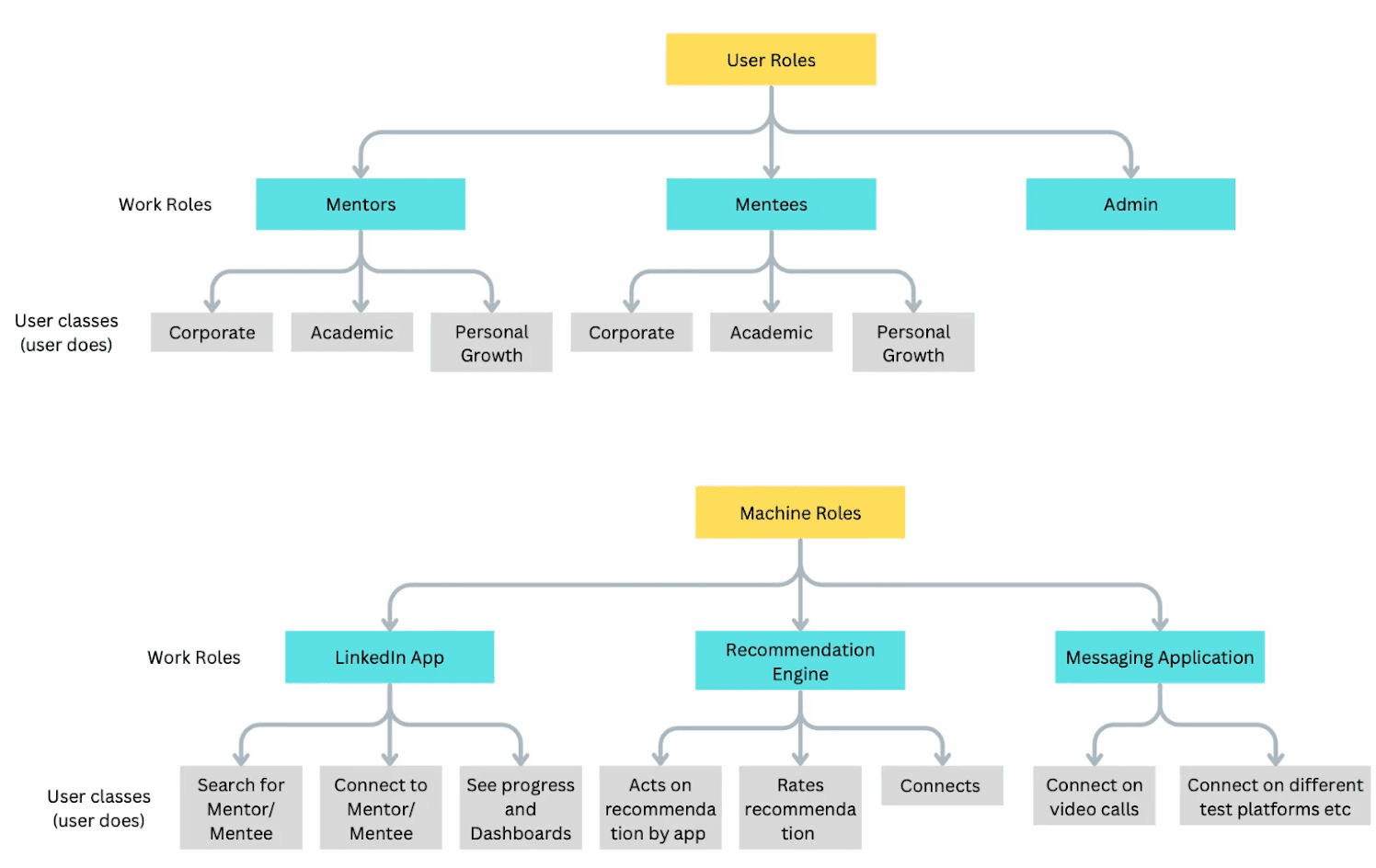
Our design requirements emphasized user-centric design, intuitive navigation, personalized profiles, seamless communication, and an iterative design process. These requirements ensured that MentorHub would provide a positive user experience and foster meaningful mentor-mentee interactions. We created detailed models, such as the User Model, Usage Model, Hierarchical Task Inventory, Usage Scenarios, and Step-by-Step Task Interaction Model, to provide a comprehensive understanding of user roles, interactions, and tasks within MentorHub.

This figure illustrates the different user roles within MentorHub, including mentors, mentees, and general LinkedIn users. It highlights the primary and sub-roles each user can take on the platform.

This image presents the Hierarchical Task Inventory Model, which breaks down user tasks into structured subtasks. It ensures clarity in understanding the various interactions users will have within MentorHub.
Designing Personas and Storyboarding
To guide our design decisions and ensure the platform met user needs, we focused on creating personas. Our primary persona was a mentee, representing the core value of the application. We developed a storyboard to visualize the user journey of John, a professional transitioning into UX design. This helped us understand user needs and create a narrative for MentorHub.

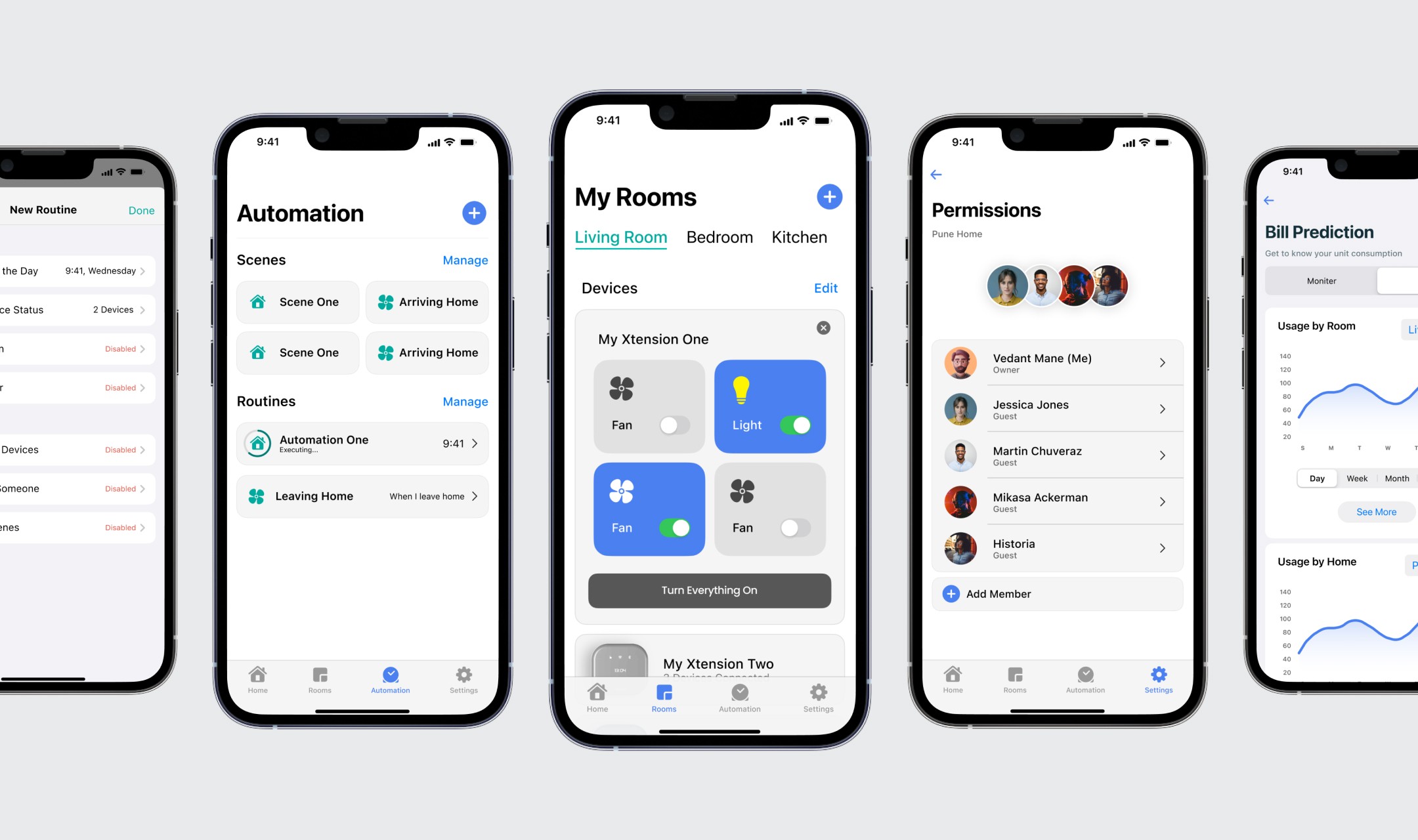
Additionally, the current weather was prominently displayed on the Home Screen. This feature provided users with real-time weather updates, allowing them to make informed decisions about their home's climate control and other weather-dependent automations.
On the right side of the Home Screen, users could see a list of people who had access to the home. This included family members, friends, or other authorized users, providing a quick overview of who could interact with the smart home devices. This list ensured that users always had visibility over home access, enhancing security and management.
When a user clicked on the list of people with access, the permissions tab opened up, allowing them to add, remove, or edit the roles of the users. This feature was essential for maintaining a secure and well-managed home environment. Users could easily manage permissions and roles, ensuring that only authorized individuals had the appropriate level of access.
Permission Flow
The Permissions Flow was designed to provide users with comprehensive control over who could access their smart home, ensuring security and flexibility. This flow allowed users to manage permissions for different individuals, customize access levels, and maintain a secure environment.

The Permissions Flow began with the initial screen where users could set permissions for a particular home. This screen provided an overview of the home and allowed users to add, remove, or edit the roles of individuals who had access.
Once the permissions were set for a home, users could see a list of people who had access to that home. This list was detailed and interactive, allowing users to click on each individual to view and manage their access settings.
For each user, the Permissions Flow displayed the rooms they had access to within the home. This detailed view ensured that users could see exactly what each individual could control, enhancing transparency and security.
For guests, the Permissions Flow allowed users to set specific access dates and times. This feature ensured that guest access was temporary and could be tailored to specific needs. Users could define the exact period during which a guest could access the home, as well as specify which rooms the guest could enter. This granular control enhanced security by ensuring that temporary access was tightly managed.
Additionally, the Permissions Flow allowed users to remove individuals from the home entirely. This functionality ensured that users could maintain complete control over who had access to their smart home, providing an added layer of security and management.

Routine Automation Flow
The Routine Automation Flow was designed to provide users with the ability to create sophisticated and efficient automations for their smart home. This flow allowed users to set up routines that could be triggered automatically based on specific conditions or times, enhancing the convenience and functionality of their smart home.

The Routine Automation Flow began with a setup screen where users could define the parameters of their routine. Users had the option to create routines that were either time-based or condition-based. This flexibility ensured that routines could be tailored to meet the specific needs and preferences of the user.
Condition-Based Triggers
For condition-based routines, users could define specific conditions that needed to be met for the routine to be triggered. The available conditions included:
Time of Day: Automations that trigger at certain times, such as morning or evening routines.
Appliance Status: Conditions based on the status of other appliances, such as turning off lights when the TV is turned on.
Location: Automations triggered by the user's location, such as turning on the lights when arriving home.
Weather: Conditions based on weather changes, such as adjusting the thermostat when the temperature drops.
Once the triggers were defined, users could specify the tasks that should be performed when the routine was triggered. Tasks could include actions such as turning appliances on or off, adjusting settings, or activating other smart devices. The interface for defining tasks was designed to be intuitive and straightforward, ensuring that users could easily create complex automations.
Setup Flow
The Setup Flow was designed to provide users with a smooth and engaging experience when setting up their MIBAiO Xtension devices. We focused on creating an intuitive process that not only ensured successful setup but also provided visual feedback through a calming breathe effect.
The Setup Flow began with an introductory screen that guided users through the steps required to set up their MIBAiO Xtension device. This screen provided clear instructions and an overview of the setup process, helping users understand what to expect.

To enhance the user experience, we incorporated a breathe effect during critical stages of the setup process. The breathe effect was designed to provide visual feedback in a calming and reassuring manner, guiding users through the various steps with smooth, rhythmic animations.
Setup Stages
Retrieving Credentials: The first stage involved retrieving the necessary credentials to connect the device. The breathe effect indicated progress during this stage, ensuring users knew the process was underway.
Authentication: Once the credentials were retrieved, the device proceeded to authenticate. The breathe effect continued to provide visual feedback, showing users that authentication was in progress.
Configuration: After successful authentication, the device entered the configuration stage. The breathe effect helped maintain user engagement, indicating that the device was being configured according to their preferences.
Completion: Finally, once configuration was complete, the setup flow provided a "Done" screen, confirming that the device was ready to use. The breathe effect smoothly transitioned to a completion indicator, giving users a sense of accomplishment.
Tutorial Flow
Given the complexity of the MIBAiO smart home application, we included a comprehensive tutorial section to ensure users could navigate and utilize all the features effectively. The tutorial screens provided step-by-step guides on every main aspect of the app, making it easy for users to understand and execute various tasks.
The Tutorial Section began with an introductory screen that welcomed users and provided an overview of the tutorial content. This screen helped users understand the value of going through the tutorials, especially if they were new to the app or unfamiliar with smart home technology.
Step-by-Step Guidance
The tutorial screens were designed to cover every main aspect of the app, from basic navigation to advanced automation setups. Each tutorial was broken down into clear, manageable steps, ensuring users could follow along easily.

To ensure seamless and easy navigation, each tutorial included a button that allowed users to directly go to the relevant page within the app. This feature minimized the effort required to apply the instructions provided in the tutorial, enhancing user experience and engagement.
The Tutorial Section provided users with the necessary guidance to navigate and utilize the complex features of the MIBAiO smart home application. By offering comprehensive, step-by-step instructions and seamless navigation options, we ensured that users could confidently and effectively manage their smart home environment.
The Impact
My time at MIBAiO was transformative. As the head of design and an integral core member of the startup, I was deeply involved in shaping the user experience and ensuring the seamless functionality of our smart home application. This journey allowed me to hone my design skills, tackle complex challenges, and deliver innovative solutions that truly enhanced the lives of our users.
The design solutions and user flows we implemented at MIBAiO significantly improved the user experience, making it easier for users to manage their smart homes efficiently and securely. The positive feedback from users and the success of the app in the market are testaments to the effectiveness of our design and development efforts. Our investors loved the design and functionality of the application, which was one of the main factors that led to their decision to invest in our startup. As a result, MIBAiO is now well-funded and poised for further growth and innovation.
Testimonials
"Working with Anagh Mirji at MIBAiO has been an outstanding experience. Anagh quickly became a pivotal member of our team, demonstrating exceptional skills and a commendable work ethic.
Anagh’s ability to understand business flows and user stories was crucial in designing flawless UX systems. His contributions greatly enhanced our team's understanding of system flow and navigation.
Anagh efficiently handled diverse responsibilities, including the meticulous development of the MIBAiO app's UI/UX, adhering to Apple Human Interface Guidelines. He designed critical components such as Signup/Login, Verification, Onboarding, Home, Automation, Permissions, Manage Home, and Settings flows. He also grasped the complexities of e-commerce architecture, designing key screens for our website and ensuring consistency and robustness.
Beyond his regular duties, Anagh took on additional responsibilities like designing brochures for publicity and email marketing. His contributions have been instrumental in propelling MIBAiO forward, proving him to be a valuable asset.
Anagh displayed exceptional communication, leadership, and ownership skills. He is an incredible team player, always ready to assist his colleagues. His commitment, dignity, and vigour in his work are exemplary, and I am confident that these traits will continue to drive his success."